As an old experience, I prefer user can select a row in table with click on it, instance of using a button in last column. In VueJS, we can easily add @click on the <tr> tag like it:
But what about last column buttons? for example, if we have a delete button and also an edit button at last column, to make user comfortable with our data table.
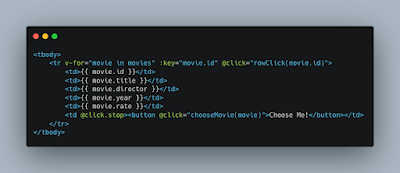
As a long search, I found out that we can easily use @click.stop on the <td> column's tag and then our buttons are free to run their function:
Please check out: https://codepen.io/glinboy/pen/YzxBQEN, for a simple sample :)


No comments:
Post a Comment